Blogger Templates - Testing
Templates Tests for testing.
Send me One Million FREE Guaranteed Visitors
Thursday, July 30, 2015
Wednesday, February 1, 2012
Tuesday, November 29, 2011
Tuesday, January 12, 2010
Wednesday, October 21, 2009
Wednesday, February 4, 2009
Save Javascript for Blogger Gadget
Recently, I have noticed that I was unable to save javascript for Blogger HTML/JavaScript gadgets. It just says saving, but it takes forever. Even the old widgets cannot be saved.
I have a work-around for this problem.
©Blogging with blogger is basically 123.
Add a Blogger Gadget
Include JavaScript into HTML
I will provide screen-shots later.
I have a work-around for this problem.
©Blogging with blogger is basically 123.
Add a Blogger Gadget
- Add a Gadget
- Add HTML/JavaScript
- Add text to title and content: e.g. Recent Posts
- Save
- Go
- Add text to title and content: e.g. Recent Posts
- Save
Include JavaScript into HTML
- Go to Layout->Edit HTML
- Check Expand Widget Templates
- Find the widget you just created
- Add JavaScript
- Comment line <data:content/>
- Save Template
I will provide screen-shots later.
Labels:
blogger,
gadgets,
javascript,
save,
solution,
workaround
Sunday, February 1, 2009
Charcoal Template - Improvement
I like to improve a few things on the Charcoal Blogger 3 columns template. My tests will reflect on http://blogger-templates-123.blogspot.com. The final version will be implemented to this blog.
©Blogging with blogger templates is as easy as 123.
I also noticed whenever I saved the html, the Google Adsense changed to the default 125 x 125 layout. I will try to find out why.
1. I have added a footer widget but not to my liking. Not full length like the title and not centered (right aligned for some reason). Also after adding the first widget, subsequent widgets cannot be seen. Investigating...
2.1 Modified HTML code to include posted dates (makes more sense).
Find these lines (Ctrl+F)
<span class="date">
<b:if cond="data:top.showAuthor">
<data:top.authorLabel/> <data:post.author/>
</b:if>
</span>
Insert line on <data:post.dateHeader/>
<span class="date">
<b:if cond="data:top.showAuthor">
<data:top.authorLabel/> <data:post.author/>
on <data:post.dateHeader/>
</b:if>
</span>
2.2 Include a QuickEdit icon.
Find this line (Ctrl+F)
...
<span class="quick-edit-icon"> </span>
...
Comment & Insert line
<img alt="" class="icon-action" height="18" src="http://www.blogger.com/img/icon18_edit_allbkg.gif" width="18"/> :
...
<!-- <span class="quick-edit-icon"> </span> -->
<!-- Added edit icon 20090202 -->
<img alt="" class="icon-action" height="18" src="http://www.blogger.com/img/icon18_edit_allbkg.gif" width="18"/>
...
Find these lines (Ctrl+F)
<b:if cond="data:post.allowComments">
<a class="comment-link" expr:href="data:post.addCommentUrl" expr:onclick="data:post.addCommentOnclick"><b:if cond="data:post.numComments == 1"><data:top.commentLabel/> (1)<b:else/><data:top.commentLabelPlural/> (<data:post.numComments/>)</b:if></a>
</b:if>
Append line <b:include data="post" name="postQuickEdit"/> directly below:
<!-- QuickEdit pencil 20092020 -->
<b:include data="post" name="postQuickEdit"/>

After all these implementations, I will upload it to the zip file.
Next post, I will give you a workaround for unable to save javascript.
©Blogging with blogger templates is as easy as 123.
- Add a footer widget
- Modify the links below the body to match Minima Black
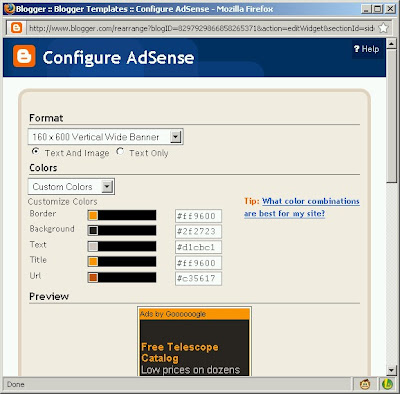
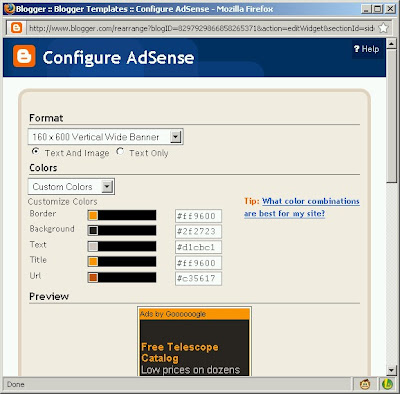
- Modify body to include Google Adsense
- Google Adsense color scheme
I also noticed whenever I saved the html, the Google Adsense changed to the default 125 x 125 layout. I will try to find out why.
1. I have added a footer widget but not to my liking. Not full length like the title and not centered (right aligned for some reason). Also after adding the first widget, subsequent widgets cannot be seen. Investigating...
2.1 Modified HTML code to include posted dates (makes more sense).
Find these lines (Ctrl+F)
<span class="date">
<b:if cond="data:top.showAuthor">
<data:top.authorLabel/> <data:post.author/>
</b:if>
</span>
Insert line on <data:post.dateHeader/>
<span class="date">
<b:if cond="data:top.showAuthor">
<data:top.authorLabel/> <data:post.author/>
on <data:post.dateHeader/>
</b:if>
</span>
2.2 Include a QuickEdit icon.
Find this line (Ctrl+F)
...
<span class="quick-edit-icon"> </span>
...
Comment & Insert line
<img alt="" class="icon-action" height="18" src="http://www.blogger.com/img/icon18_edit_allbkg.gif" width="18"/> :
...
<!-- <span class="quick-edit-icon"> </span> -->
<!-- Added edit icon 20090202 -->
<img alt="" class="icon-action" height="18" src="http://www.blogger.com/img/icon18_edit_allbkg.gif" width="18"/>
...
Find these lines (Ctrl+F)
<b:if cond="data:post.allowComments">
<a class="comment-link" expr:href="data:post.addCommentUrl" expr:onclick="data:post.addCommentOnclick"><b:if cond="data:post.numComments == 1"><data:top.commentLabel/> (1)<b:else/><data:top.commentLabelPlural/> (<data:post.numComments/>)</b:if></a>
</b:if>
Append line <b:include data="post" name="postQuickEdit"/> directly below:
<!-- QuickEdit pencil 20092020 -->
<b:include data="post" name="postQuickEdit"/>
4. Charcoal Template Google Adsense Color Scheme (I prefer the title to be orange)

After all these implementations, I will upload it to the zip file.
Next post, I will give you a workaround for unable to save javascript.
Subscribe to:
Comments (Atom)